//get started
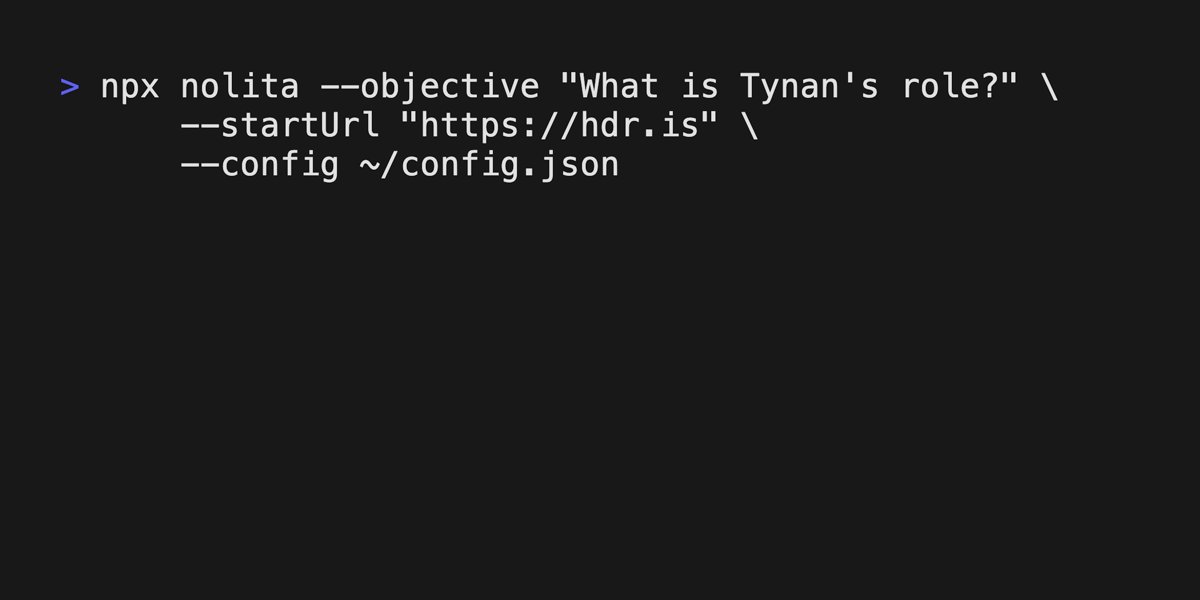
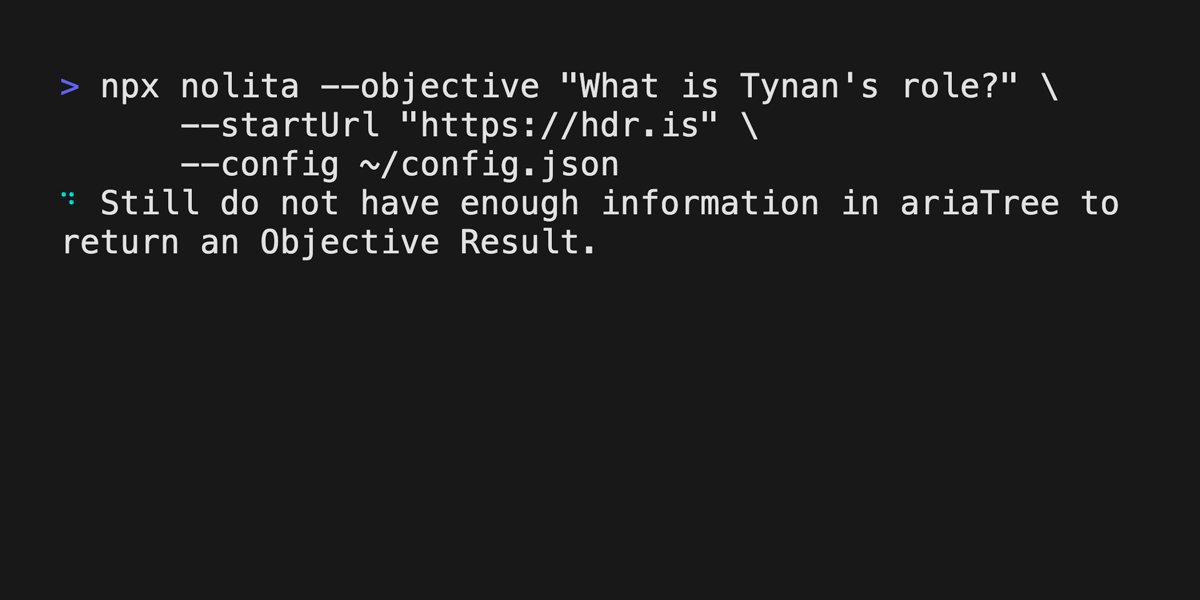
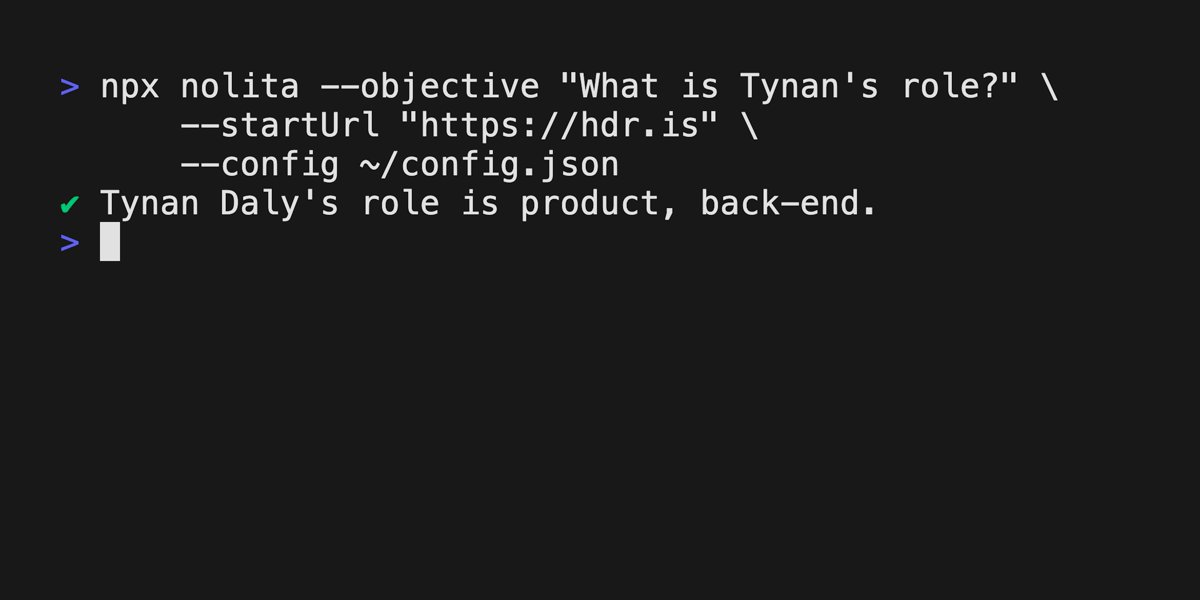
If you just want to get started using Nolita for a quick task in a sandboxed version of your local Chrome, you can run it using npx nolita:

Any missing parameters will be requested, so feel free to play around.
To start building a project
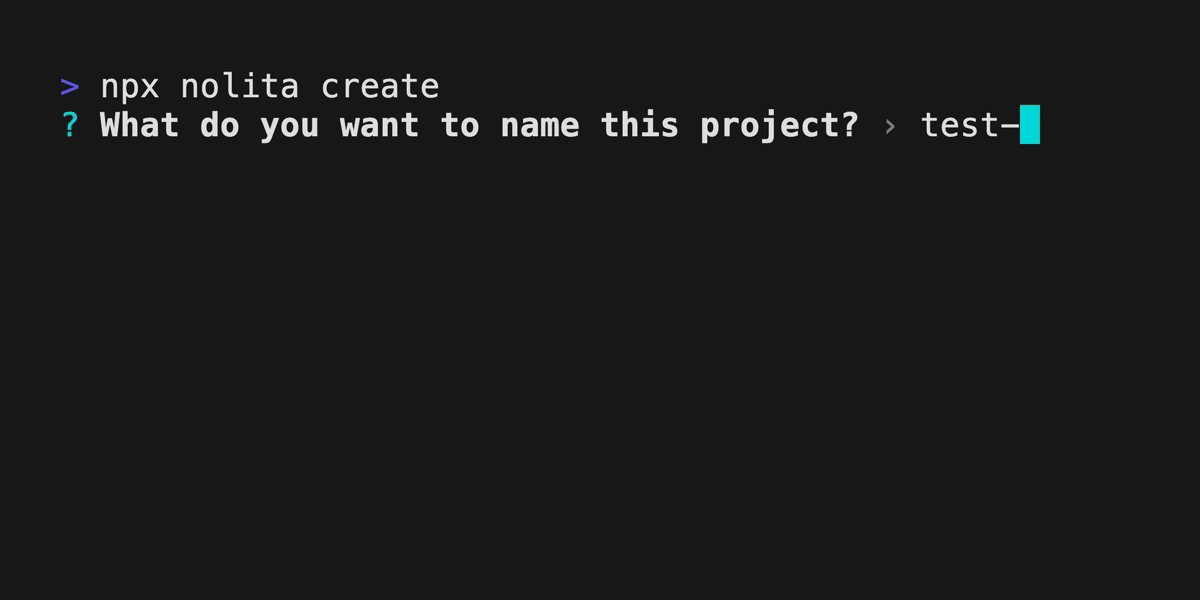
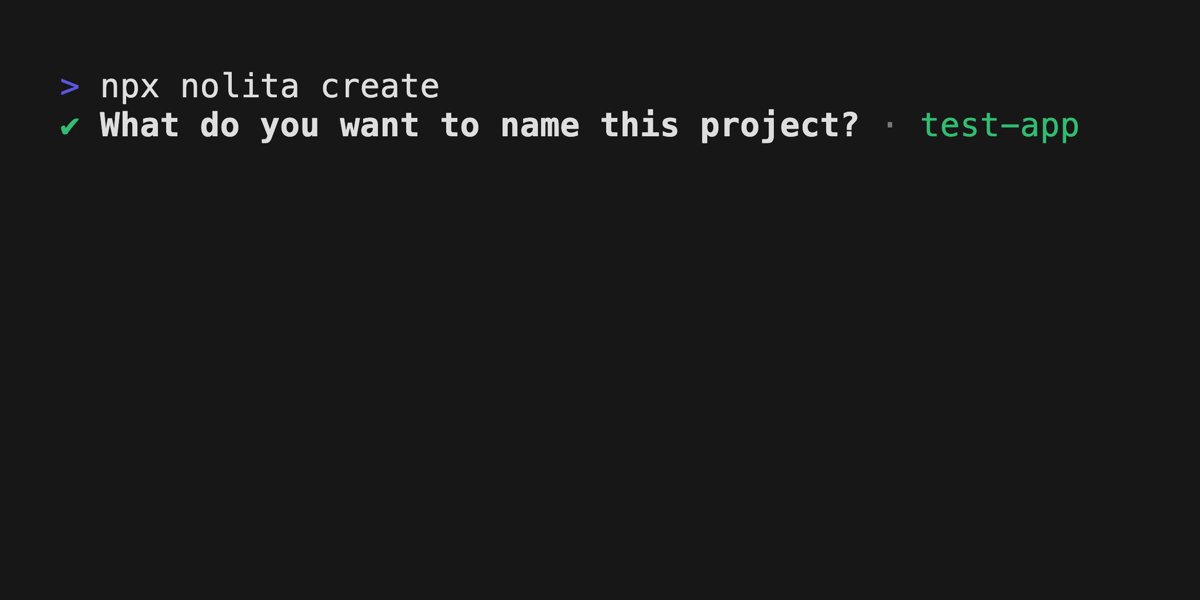
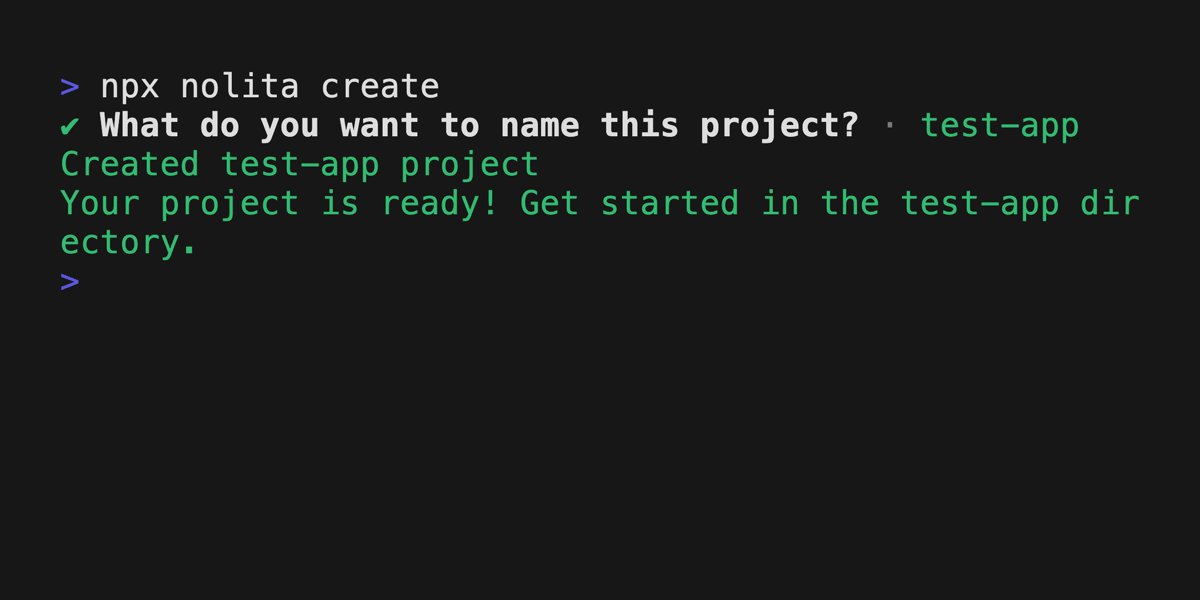
If you want to use Nolita to quickly bootstrap a full-stack agentic application, you can run the create command:

After taking a name in, Nolita will create a sample project complete with information on tweaking each aspect of an agentic project.
//about nolita
Nolita is a full-stack agentic application framework intended for rapidly building projects from experiments to production.
At its core is a state-driven agentic architecture in concert with a browser automation engine. This allows for the creation of complex, dynamic, and interactive applications that can be run in a headless or headful mode in various contexts.
We provide the tools to bootstrap a complete full-stack agentic product that can navigate the web, get information and perform chains of tasks.
Nolita is written in TypeScript, but can serve as an objective-oriented browser automation framework for projects in other languages by running it as a server (see above).
When used to bootstrap a project, we include React and Express for the front-end and back-end logic. We leverage Zod to coerce typed LLM output, which can be extended to enforce arbitrary typed responses as needed.
We wrote Nolita to be used best with our collective memory, which allows anyone to constrain the probability of agents and remember successful actions taken on similarly-structured sites in an abstracted format. By leveraging collective memory, powerful models aren't necessary to accomplish even complex and multi-step objectives across the web.
Using collective memory is not required to use Nolita, but Nolita works best when used together with our collective memory.
For more information
We strongly suggest you browse the documentation to better understand how Nolita works.